Cкорость загрузки сайта – важный элемент комплексной оптимизации – оказывают влияние сразу несколько факторов, которые подразделяются на серверные и клиентские.
Серверные:
- Быстродействие хостинга. Обработка запроса к DNS, обработка редиректов, соединение с сервером и ответ сервера – все эти этапы и время их выполнения лежат в области функционирования хостинга, где плохие показатели будут сказываться на скорости работы сайта;
- Работа сервера базы данных (СУБД);
- CMS и программный код. Модули, расширения, модификации от разработчиков и неправильное использование систем могут играть весомую роль в формировании скорости работы ресурса.
Клиентские:
- Мультимедиа. Использование «тяжелых» по размеру файлов увеличивает нагрузку на страницу, время загрузки которой повышается. Без оптимизации изображений/видео и их правильного количественного распределения скорость отображения отдельных страниц и всего сайта значительно снизится;
- Быстрота стороннего хранилища мультимедиа. Неудовлетворительные показатели ресурса, на котором хранятся оригиналы файлов, скажутся на скорости загрузки элементов страницы;
- Оптимизация критического пути: CSS-стили, JS-код. Неправильное размещение CSS и javascript, их большой объем с множеством малозначимых символов табуляции и переносов, использование огромных внешних библиотек JS ради пары функций оказывают губительное воздействие на время загрузки страницы;
- Веб-шрифты. Данные дополнительные ресурсы, являющиеся популярным дизайнерским решением, часто отрицательно сказываются на быстроте отрисовки страницы ввиду наличия указателей на файлы шрифтов в CSS;
- Кэширование. Отсутствие в кэше браузера неизменяемых ресурсов вынуждает запрашивать данные с сервера каждый раз при загрузке страницы, что сказывается на времени отрисовки. Задействование кэша положительно отражается на оценке скорости сайта.
Как скорость сайта влияет на ранжирование
Плохая скорость загрузки сайта образует комплекс проблем, где явные и скрытые аспекты оказывают существенное влияние на ранжирование ресурсов в выдаче. Среди очевидных причин потери позиций и невозможности эффективного продвижения значатся поведенческие факторы: время ответа сервера не всегда учитывается при анализе, но оно напрямую влияет на bounce rate (показатель отказов). Высокое время ожидания ведет к большому количеству покинувших сайт после просмотра 1 страницы, что принимается во внимание Яндексом.
Более тонко подошел к ситуации Гугл: в результате проведенного в 2009 году исследования выяснилось, что незначительное увеличение времени ожидания при поиске со 100 до 400 мс снижает количество запросов от одного пользователя на 0.2-0.6%. Данный губительный «эффект» сохраняется даже после восстановления исходных значений скорости. Вывод очевиден: при наличии в выдаче «медленных» сайтов Google теряет клиентов, что ведет к финансовым потерям компании. В этой связи с 2010 года поисковый гигант учитывает время загрузки сайтов при ранжировании.
Хорошая скорость загрузки – это сколько?
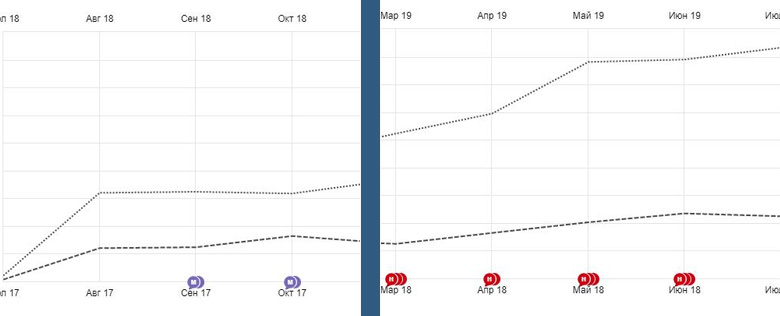
При оценке скорости загрузки страницы во внимание принимаются различные данные отклика страниц, скорости и времени самой загрузки при использовании ПК или мобильных устройств. На примере анализа топовых интернет-магазинов можно наглядно увидеть ключевые показатели:

На сегодняшний день скорость загрузки подразделяют на:
- Среднюю – 2 секунды,
- Медленную – > 3-4 секунд,
- Нормальную – 1 секунды.
Почему нельзя анализировать только главную страницу
Любой веб-сайт – совокупность множества страниц и массив объединенных данных и файлов разных форматов. Восприятие ресурса и людьми, и поисковыми системами базируется на показателе общей скорости загрузки страниц, обеспечивающей комфортное использование сайта или препятствующей этому процессу.
Так же многие считают, что если главная загружается быстро — всё окей, забывая о том, что страницы каталогов может быть в разы тяжелее или отдельная страница может иметь несколько изображений по 1-2mb, что существенно снизит ее скорость загрузки. Потому рекомендую проверять ВСЕ страницы своего сайта.
Чтобы замерить скорость отдельных страниц или ресурса целиком, проще всего воспользоваться специальными сервисами, которые быстро проводят эффективный анализ.
ТОП сервисов для оценки скорости сайта
Существует большое количество инструментов, которые помогают проверить реальную скорость сайта. Полезные онлайн-сервисы обеспечивают выполнение глубокой проверки скорости загрузки сайта, где в ряде случаев в результате можно увидеть советы и практические рекомендации по снижению времени отрисовки страниц.
Google PageSpeed Insights
Адрес: developers.google.com/speed/pagespeed/insights
Инструмент для проверки скорости загрузки сайта от Гугл. Проводится анализ данных по «компьютерной» и мобильной версиям. Отображаемая оценка по шкале от 0 до 100 отражает текущее состояние ресурса.

По результатам теста Google Page Speed предлагает внести корректировки и приводит конкретные способы:

Gtmetrix
Адрес: gtmetrix.com
Зарубежный сервис для проведения тестов скорости загрузки сайта. Отличается предоставлением большого объема сопутствующей информации, опцией хранения результатов для будущего тестирования и оценки проведенных работ.


В список рекомендаций попадают наставления по улучшению показателей от Google и Yahoo, сортируемые по значимости. Проверить ресурс предлагается с использованием тестового канадского сервера.
WhichLoadFaster
Адрес: whichloadsfaster.co
Инструмент, позволяющий сравнить скорость загрузки 2 сайтов в режиме реального времени. Результат отражается в виде секунд (миллисекунд), а на экран выводится победитель «дуэли». Удобный способ сравнения сайта с конкурентами.

Сервис дает возможность проверить два любых ресурса и даже устроить «гонку» между двумя группам по 3 URL в каждой.
Pingdom Tools
Адрес: tools.pingdom.com
Функциональная система позволяет оценить быстроту работы сайта с параллельным выбором тестового сервера. Выводится информация о количестве запросов к серверу и усредненное время загрузки.

Финальный отчет содержит данные о процентном соотношении разных типов контента и их «весе»:

Приводятся предметные сведения о запросах:

Web Page Performance Test
Адрес: webpagetest.org
Инструмент осуществляет проверку в три этапа, выявляя среднюю скорость загрузки страницы и проверяя степень организации кэширования. Для каждого этапа формируется понятный график-отчет со скриншотами ресурса.

Окончательный результат включает отображение индекса скорости и других ключевых параметров. Проверка проводится с американского сервера в Далласе.
Load Impact
Адрес: loadimpact.com
Сервис работает по принципу «атаки» проверяемого сайта большим числом запросов генерируемых пользователей. Проверка помогает определить среднюю скорость загрузки и кривую ее изменения при наплыве посетителей.

Доступен широкий выбор инструментов для точной оценки параметров.
PR-CY
Адрес: pr-cy.ru/speed_test
Легкий и простой русскоязычный сервис. По итогам быстрой проверки для мобильной или «компьютерной» платформы отображаются результаты и советы по улучшению ситуации.

WebPage Analyzer
Адрес: websiteoptimization.com/services/analyze
Незамысловатая и эффективная система с простым интерфейсом, позволяющая узнать скорость загрузки страниц, стилей и скриптов с выводом отчета.
Monitis Tools
Адрес: monitis.com/pageload
Система предлагает провести проверку скорости загрузки с анализом данных при запросах с разных мест (стран, континентов) Земли. Отчет содержит полноценные графические сведения.

SiteSpeed.me
Адрес: sitespeed.me
Аналог Monitis, посылающий запросы с более чем 25 разных дата-центров со всего мира. Отображает скорость работы сайта для каждого сервера (места нахождения – США, Россия, Великобритания и т.д.).

Яндекс.Метрика
Адрес: metrika.yandex.ru
Интерфейс Яндекс.Метрики предлагает сервис группы «Мониторинг» – «Время загрузки страниц».

В рамках проверки оценивается быстродействие при загрузке, точное время отрисовки страниц, временные потери на переадресацию. Отчет помогает определить проблемные места и даже оценить конверсию ресурса.
Google Analytics
Адрес: analytics.google.com
Штатный инструмент от Google – возможность получить достоверный отчет о быстроте загрузки сайта и его способности оперативно реагировать на действия посетителей. Во вкладке «Технические характеристики» сервис дополнен сведениями о серверных и сетевых метриках, которые определяют среднее время загрузки страницы. Среди них – среднее время переадресации, среднее время поиска домена и т.д.