Карта сайта или Sitemap – это документ, который отображает достоверную информацию о структуре конкретного сайта и его страниц. В котором наглядно видно, какие страницы содержаться на нашем сайта.
Все круто, но зачем нужна карта сайта? А нужна она вот почему:
- Мы улучшаем индексацию своего сайта, особенно страниц глубокой вложенности;
- Показываем поисковым системам, какие страницы у нас есть;
- Мы предоставляем пользователям наглядный путеводитель по страницам сайта.
Перейдем к просмотру видео:
Какие бывают виды карт
Карты сайта бывают двух видов: HTML и XML. У них различный способ построения и немного разные назначения.
HTML
Это самый первый вид карт, представляющий собой структурированный список в формате HTML, отсюда и название. Уверен, есть какие-то сервисы по генерации этого вида, но я таких не встречал, да и не нужно это.
Не сложно и занимает немного времени создать данный вид sitemap вручную в Notepad++ или любом другом редакторе. Просто не стоит сюда пихать каждую ссылку, выгоднее сделать нужные пользователю разделы и страницы.
XML
Этот вид появился гораздо позднее и предназначен для поисковых систем. Чаще всего именуется, как sitemap.xml и находится в корне сайта. На примере моего блога, вы можете увидеть ее – https://romanus.ru/sitemap.xml, правда она создана с помощью плагина.
Как создать карту сайта в XML формате
Формат HTML не имеет смысла разбирать, т.к. это простой список в тегах <ol> с ссылками. Это можно найти в любом учебнике по верстке.
Сейчас же мы разберем, как создавать стандартную карту сайта своими руками, без сервисов. Немного разберем служебные теги:
- <url> — тег для сведений об определенном адресе сайта;
- <urlset> — контейнер;
- <loc> — тег для указания адреса. Начитается с префикса (например http) и длина не более 2048 символов;
- <lastmod> — в теге указывается дата последнего изменения документа в формате ГГГГ-ММ-ДД.;
- <changefreq> — указывает периодичность изменений страницы (атрибуты: always, hourly, daily, weekly, monthly, yearly, never);
- <priority> указываем относительный приоритет документа (значения от 0.1 – низкий приоритет, до 1 – высокий приоритет). По умолчанию – 0.5.
Теги <url>, <urlset> и <loc> являются обязательными, а <lastmod>, <changefreq> и <priority> могут не указываться в файле Sitemap.xml.
Если мы применим знания тегов и структуры sitemap (она стандартна), то получаем нечто такое:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"> <url> <loc>https://romanus.ru/</loc> <lastmod>2014-10-11</lastmod> <changefreq>monthly</changefreq> <priority>1.00</priority> </url> <url> <loc>https://romanus.ru/seo</loc> <lastmod>2014-10-11</lastmod> <changefreq>monthly</changefreq> <priority>0.80</priority> </url> <url> <loc>https://romanus.ru/seo/post1</loc> <lastmod>2014-10-11</lastmod> <changefreq>monthly</changefreq> <priority>0.80</priority> </url> </urlset>
Но для больших проектов создание карты сайта будет мучением, поэтому читаем следующий раздел.
Генератор sitemap.xml
Самым популярным и оптимальным бесплатным решением является сервис — https://www.xml-sitemaps.com/, но есть ограничение до 500 страниц. В сервисе все просто, вбиваете адрес вашего сайта, устанавливаете частоту обновления, ставите последнюю модификацию и приоритеты в авто-режиме. Далее кликаете старт и ждете, потом скачаете готовую карту и разместите у себя на сайте.
Мой вариант – платный софт по анализу сайта WebSite Auditor. Им собираешь все данные сайта и генерируешь карту сайта любого размера.
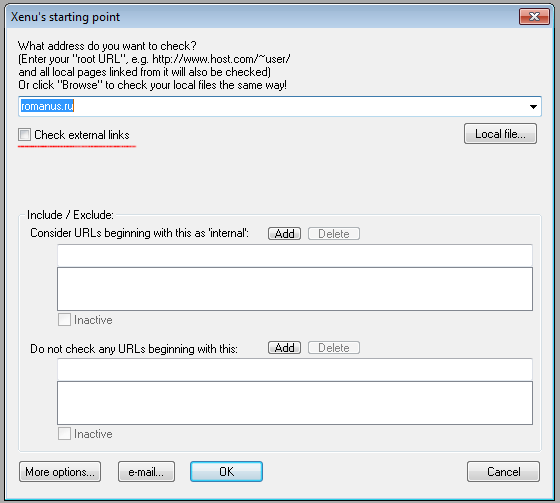
Есть еще 1 бесплатный вариант, это программа – Xenu Links Sleuth.
Тут все тоже довольно просто, открываем программу (она бесплатная) и вписываем сайт, при этом отключая галочку:
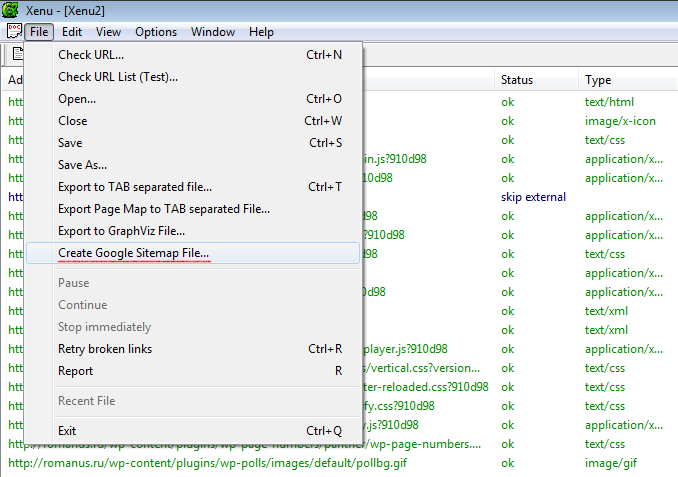
Далее, после того, как софт просканирует ваш сайт — выбираем «Создать карту сайта».