Open Graph Protocol представляет собой микроразметку от Facebook, которая в 2010 году была разработана для того, чтобы интегрировать веб-сайты с соц. сетью. Сейчас данный формат используется в Twitter, Google+, Вконтакте, Одноклассники, Pinterest и т.д. С помощью протокола Open Graph можно управлять представлением контента в социальных медиа, тем самым улучшая его взаимодействие с пользователями. Например, мы можем определить, название, описание и фото, которое будет отображаться на странице в социальной сети и определить тип контента.
Что такое Open Graph на практике
Для подключение OG необходимо внести специальный html-код (разметка на примере видео есть в хэлпе Яндекса). Группа обязательных тегов:
- og:title — название страницы (длина в Facebook — до 95 символов);
- og:type — тип контента на сайте (статья, фильм, песня или профиль человека);
- og:image — адрес изображения, используемого в качестве превью (на Facebook минимальный размер составляет 50 х 50px, максимальный вес 5 МБ);
- og:url — адрес страницы.
Open Graph мета-теги
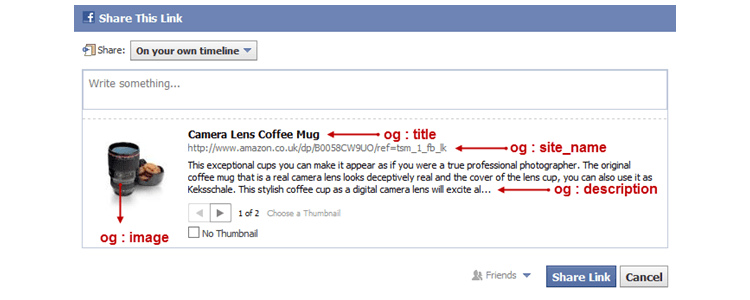
В результате применения этих тегов расшаренная запись в Facebook будет отображаться так:
В дополнение к 4 обязательным мета-тегам Open Graph есть дополнительные:
- og:site_name — название сайта, на котором расположен сайт;
- og:description — краткое описание (максимальная длина Facebook — 297 символов);
- og:locale — язык, используемый на сайте и его местонахождение;
- og:locale:alternate — Другие языки, в которых доступна страница (для мультиязычных сайтов). Вы можете указать несколько дополнительных языков.
В Facebook можно использовать еще больше мета-данных (подробности здесь). Например:
Геолокации: широта, долгота, высота над уровнем моря:
<meta property="place:location:latitude" content="37.416382/">
Контактная информация (street_address, locality, postal_code, region, country_name, email, phone_number, fax_number):
<meta property="business:contact_data:email" content="info@mail.ru/">
Типы контента
На Facebook широкий спектр дополнительных типов данных, которые мы можем назначить для страницы (вы должны поместить их в тег «og:type»). Типы контента сгруппированы по категориям:
- Виды деятельности: activity, sport;
- Бизнес: bar, company, restaurant, cafe, hotel;
- Группы: sports_league, sports_team;
- Организации: band, government, non_profit, school, university;
- Люди: actor, athlete, author, director, musician, politician, public_figure;
- Места: city, country, landmark, state_province;
- Развлечения: album, book, drink, food, game, product, song, movie, tv_show;
- Веб-сайты: blog, website, article.
Для некоторых типов контента есть уникальные дополнительные маркеры. Например, тип «article» может определить дату публикации — «article:published_time» или категорию статьи «article:section». Для того, чтобы использовать это нужно немного магии в микро-разметке:
<meta property="og:type" content="article" /> <meta property="article:published_time" content="2015-05-20T10:31:27+00:00" /> <meta property="article:section" content="Алгоритм Google" />
Для получения дополнительной информации о дополнительных маркерах для типов контента нужно покопать документацию Open Graph (на русском).
Реализация
Реализация протокола Open Graph на сайтах гораздо проще, если вы используете популярные CMS (системы управления контентом), такие как WordPress или Drupal и т.д. Есть куча плагинов, которые позволяют довольно просто настраивать соответствующую разметку. Например для WordPress это сделает Yoast SEO.
Когда соответствующие теги Open Graph будут размещены на сайте, вы можете проверить его точность с помощью инструментов, предоставляемых Facebook: https://developers.facebook.com/tools/debug
Открытый протокол График используется не только Facebook, но и на других сайтах социальных сетей, в разной вариации. Вконтакте и Одноклассники, например, поддерживают стандартный Open Graph, потому их не выделяем.
Карты Twitter
Twitter автоматически использует стандартные теги OG, но и создал свой собственный набор метаданных. Они позволяют делать более сложные и хорошо размеченные твиты. Они выделяются в толпе других постов и позволит вам получить больше переходов и ретвитов. Ниже приведены два примера твитов.
Для использования этих функций необходимо разместить специальный код, используемый Твиттером. Наиболее важными тегами являются:
- twitter:card — Определяет тип содержимого, разделяемых. В настоящее время эти типы карт:
- > Player Card — Для сообщений, содержащих видео / музыку;
- > App Card — позволяет скачать мобильное приложение;
- > Summary Card — для других типов публикаций;
- > Summary Card with Large Image — Позволяет дополнительно включать изображение
Пример:
<meta name=”twitter:card” content=”summary_large_image”/>
- twitter:title — похож на og:title. Максимальная длина составляет 70 символов,
- twitter:description — похож на og:description. Максимальная длина составляет 200 символов,
- twitter:image — Тег подобен og:image, в котором идет адрес изображение. Максимальный вес изображения: 1 МБ, а минимальный размер 60 х 60 пикселей.
- twitter:site — Указывает имя страницы учетной записи на Twitter.
Пример:
<meta name=”twitter:site” content=”@RomanusRU”/>
Подробная информация о Twitter карточки с примерами и перечнем необходимых тегов для различных типов карт можно найти в официальной документации: https://dev.twitter.com/cards/overview
Вы должны знать, что если вы используете Open Graph и Twitter карты, то можно опустить дублирующие теги, такие как название, описание или изображение и оставить их только стандартные теги OG.
Правильность реализации на данных мета Twitter можно проверить с помощью валидатора: https://cards-dev.twitter.com/validator
Вид Твиттер карт:
Google+
Предпочтительными тегами являются Schema.org (она же микроразметка), но также поддерживаются следующие мета-теги Open Graph: og:title, og:description, og:image. Для получения более подробной информации о представлении страниц в Google+ доступна по адресу: https://developers.google.com/+/web/snippet/.
Pinterest использует несколько типов разметки: Schema.org, Open Graph, oEmbed и hRecipe. Существуют различные типы тегов в зависимости от типа контента, так называемые — Rich Pins, содержащие дополнительные данные доступные для следующих категорий: рецепты, статьи, видео, места и продукты. Точные описания метки, необходимые для данной категории, вы можете получить на странице: https://developers.pinterest.com/docs/rich-pins/.
Вот так круто выглядит Rich Pin:
Как использовать Open Graph
С помощью тегов OG, потому что мы можем установить страницу:
- Подготовленное для пользователей броское название (согласитесь, наши сеошные тайтлы — не годятся для «желтой прессы» в 90% случаев);
- Адекватное описание (вместо куска текста);
- Графика (вместо случайного изображения со страницы).
Таким образом, мы будем улучшать CTR из соц. сетей и увеличим количество переходов.
Например, сервис Tumblr после реализации протокола Open Graph увеличил трафик с Facebook на 250%. Использование Open Graph особенно уместно на сайтах, связанных с таким темами, как:
- музыка;
- фильмы;
- телевидение;
- книги;
- спорт;
- общепит;
- приложения и игры;
- Кулинария;
- Женские порталы.
В общем любые тематики, где часто делают расшаривания контента, т.к. это даст более качественное представление вашего поста в любой соц. сети. Одним слово, Open Graph — полезняк, который нужно внедрять на сайты. Я проспал эту тему (откладывал постоянно), потому сейчас дописываю пост и иду пилить его на свои сайты 🙂